All Projects
Browse, View, or Fork public access projects.
-
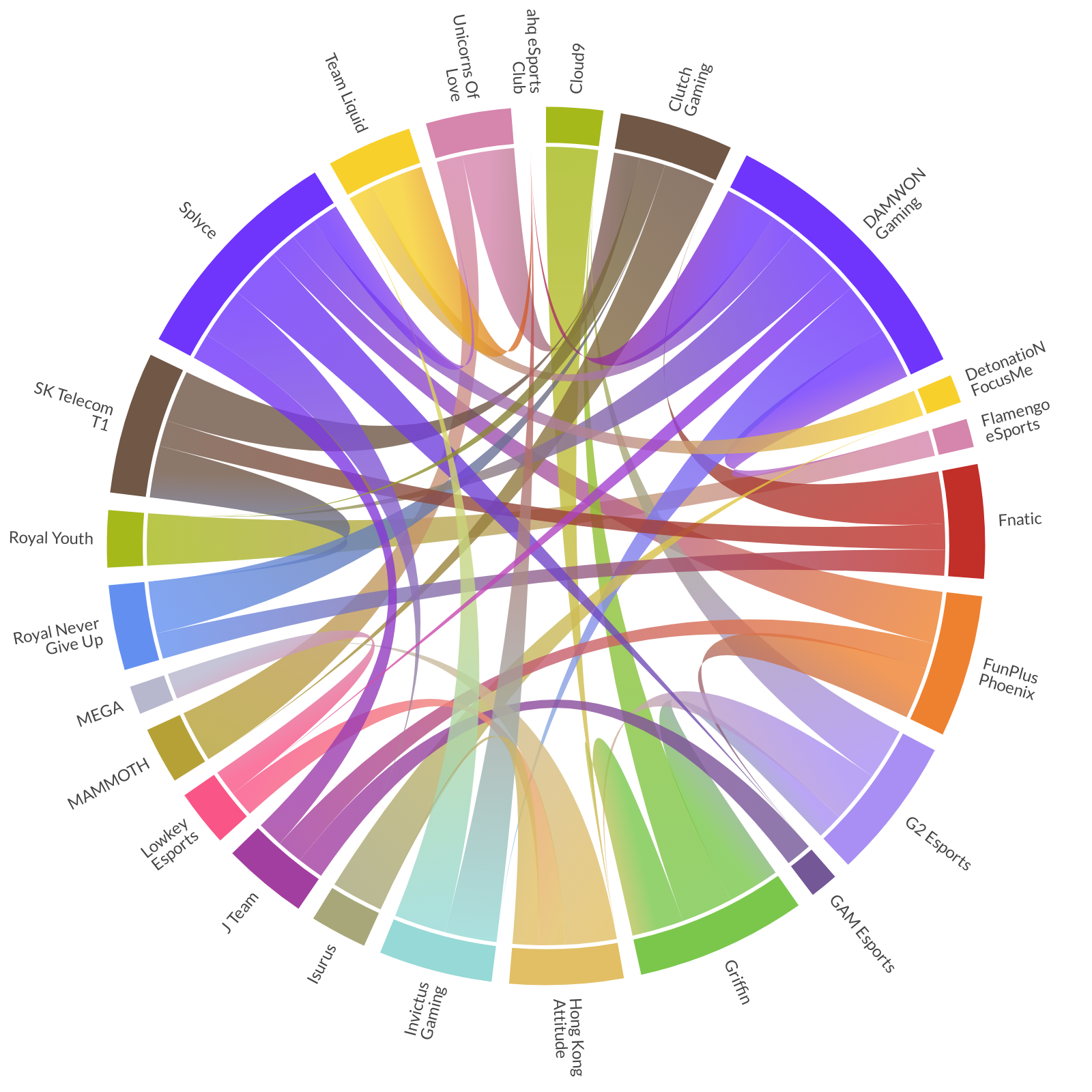
League of Legends World Championship
Updated 2024-Feb-10 22:37 by the API
-
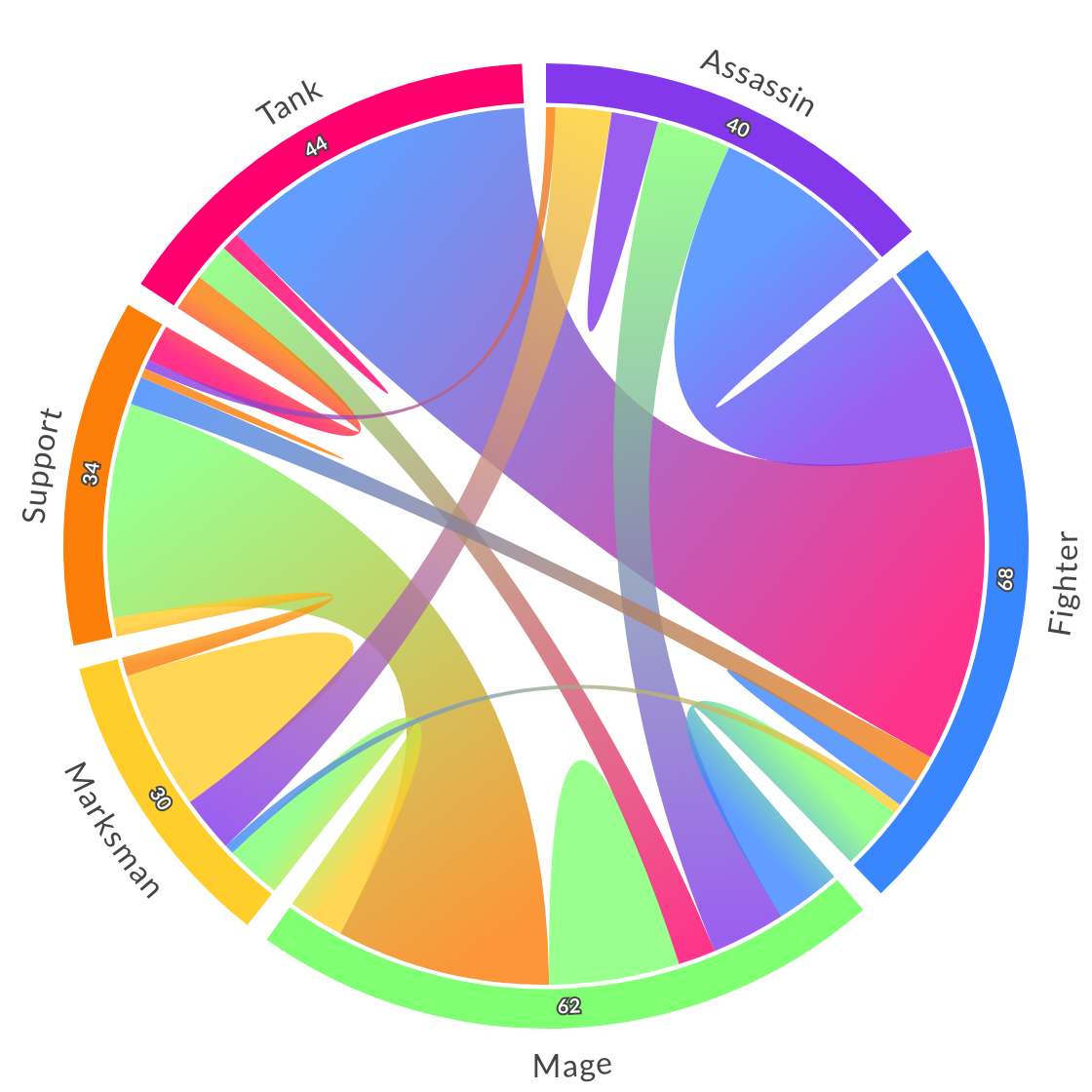
League of Legends Class Combinations
Updated 2024-Feb-10 22:37 by the API
-
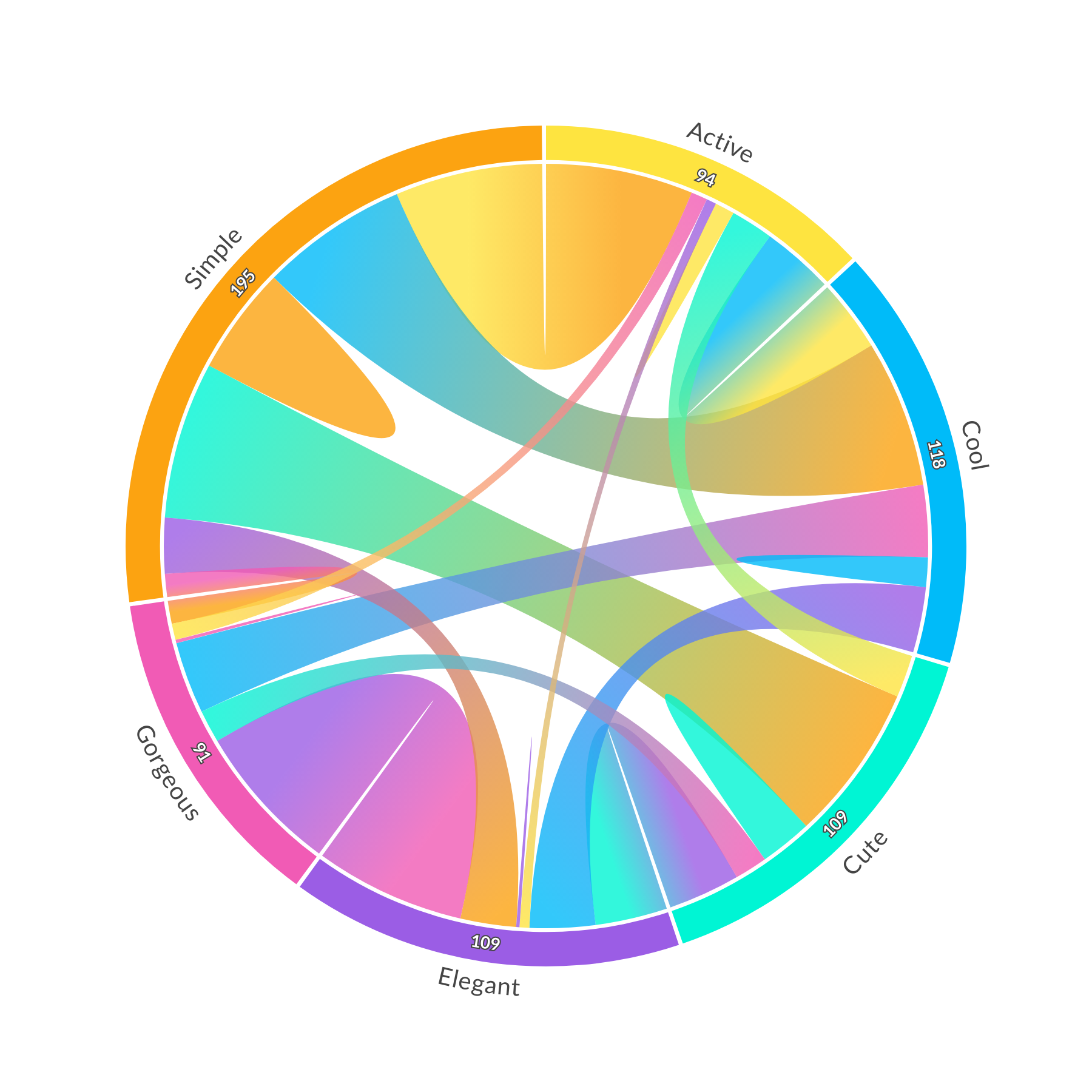
Animal Crossing Villager Style
Updated 2024-Feb-10 22:35 by the API
-
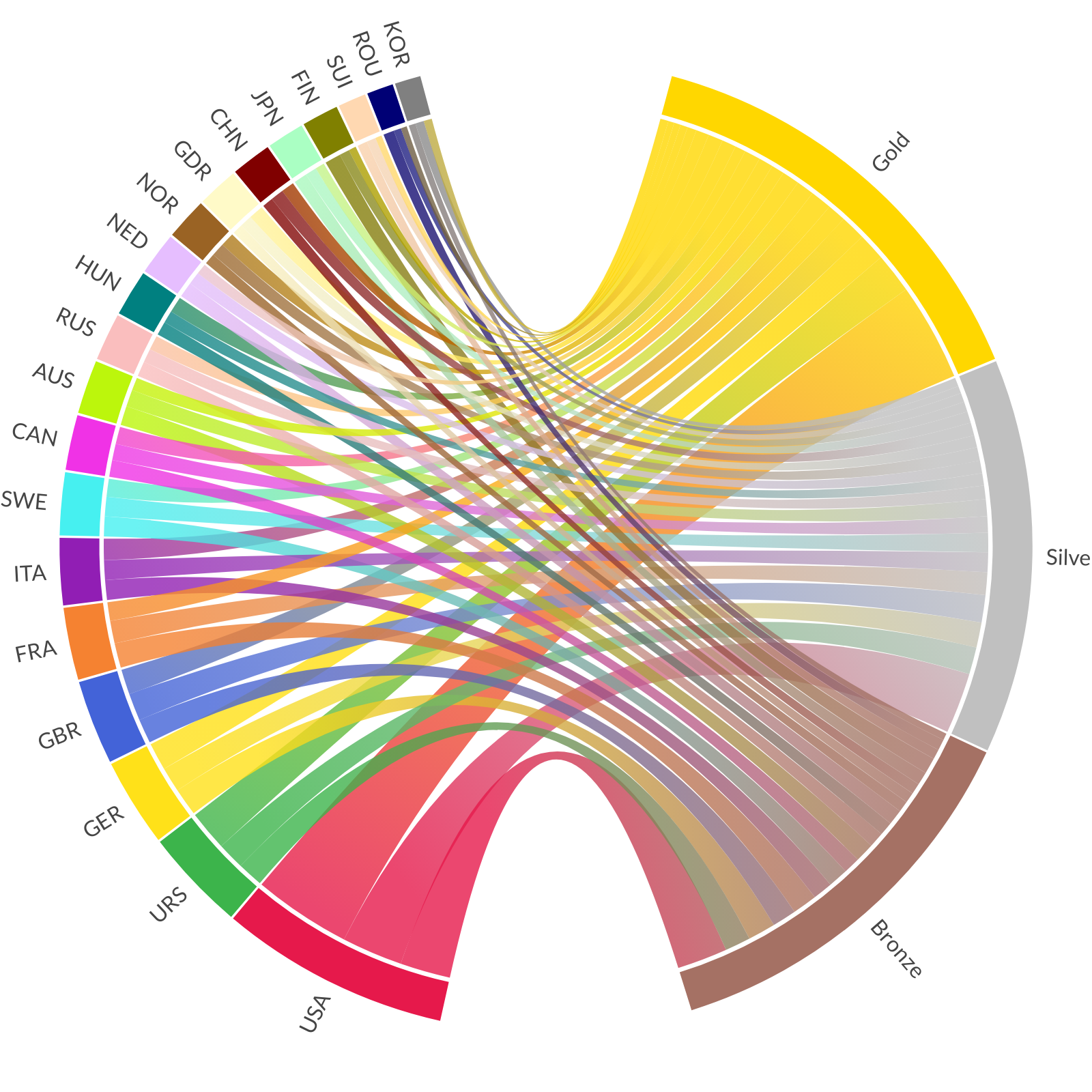
Top Olympic Medal Earning Countries
Updated 2024-Feb-10 22:33 by the API
-
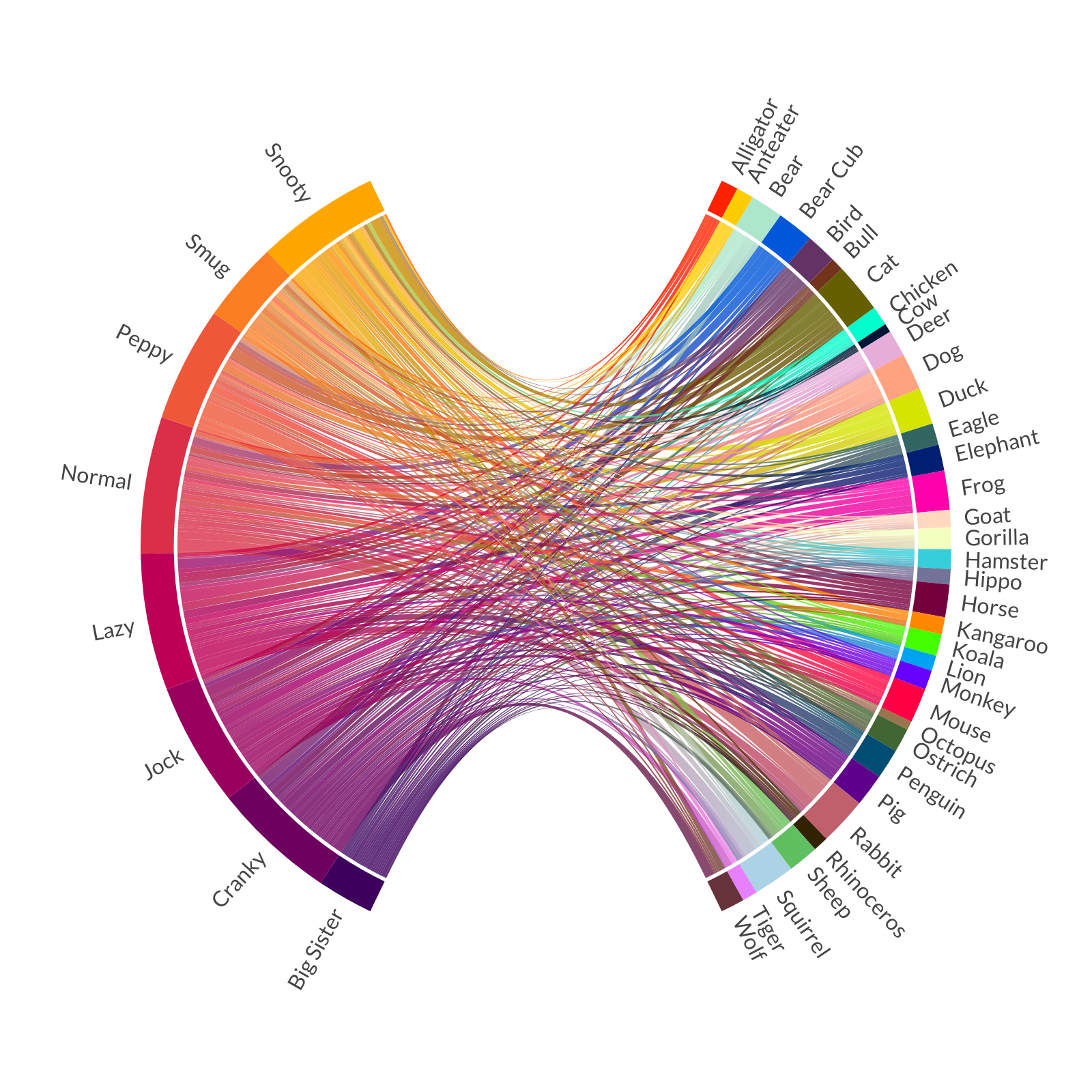
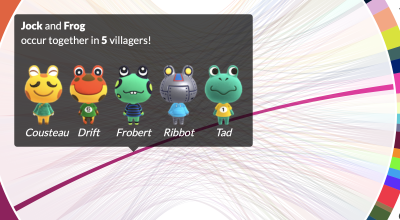
Animal Crossing Species and Personality
Updated 2024-Feb-10 22:32 by the API
-
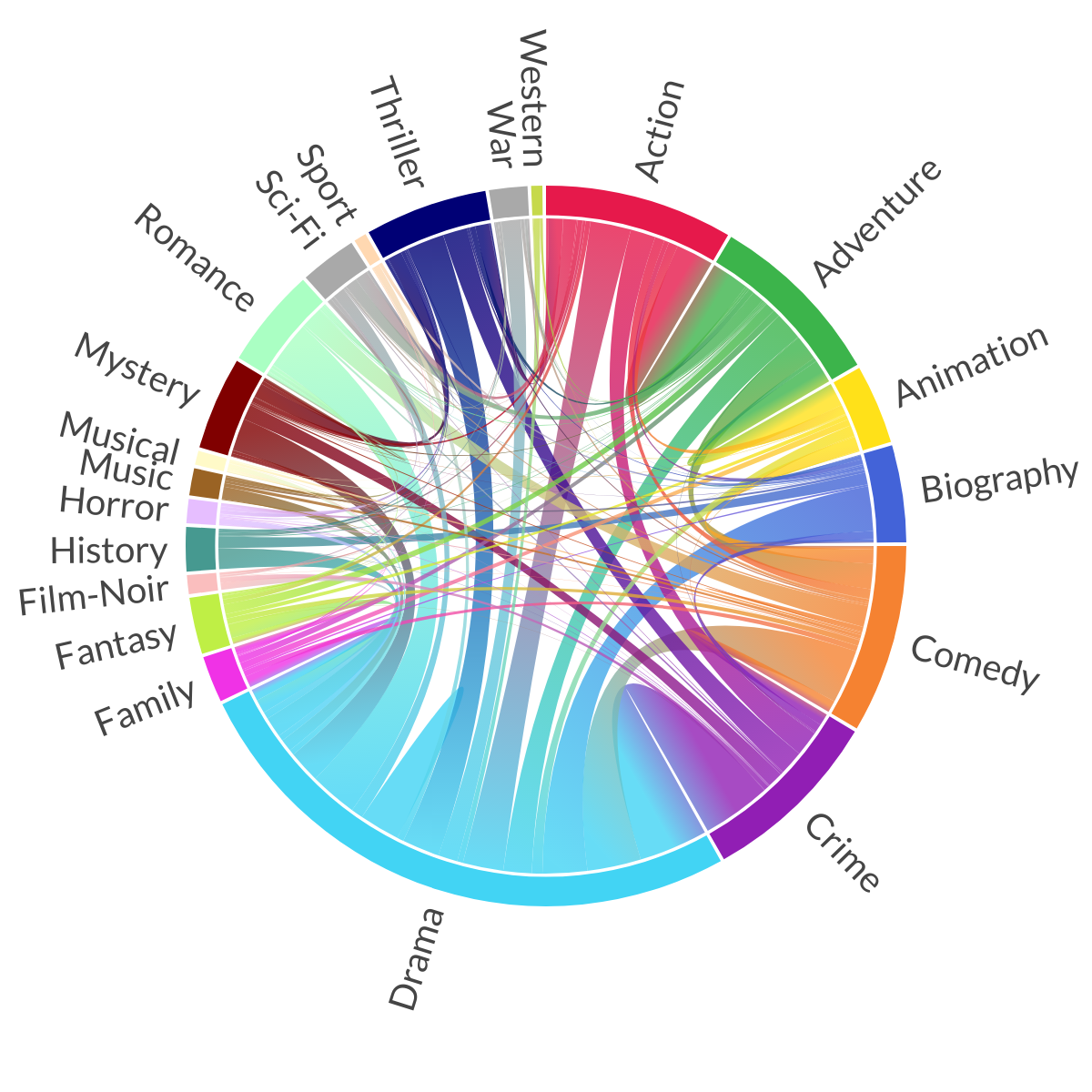
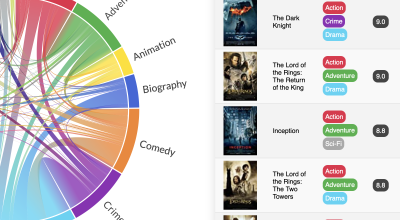
IMDb Top 1000 Genre Combinations
Updated 2024-Feb-10 22:31 by the API
-
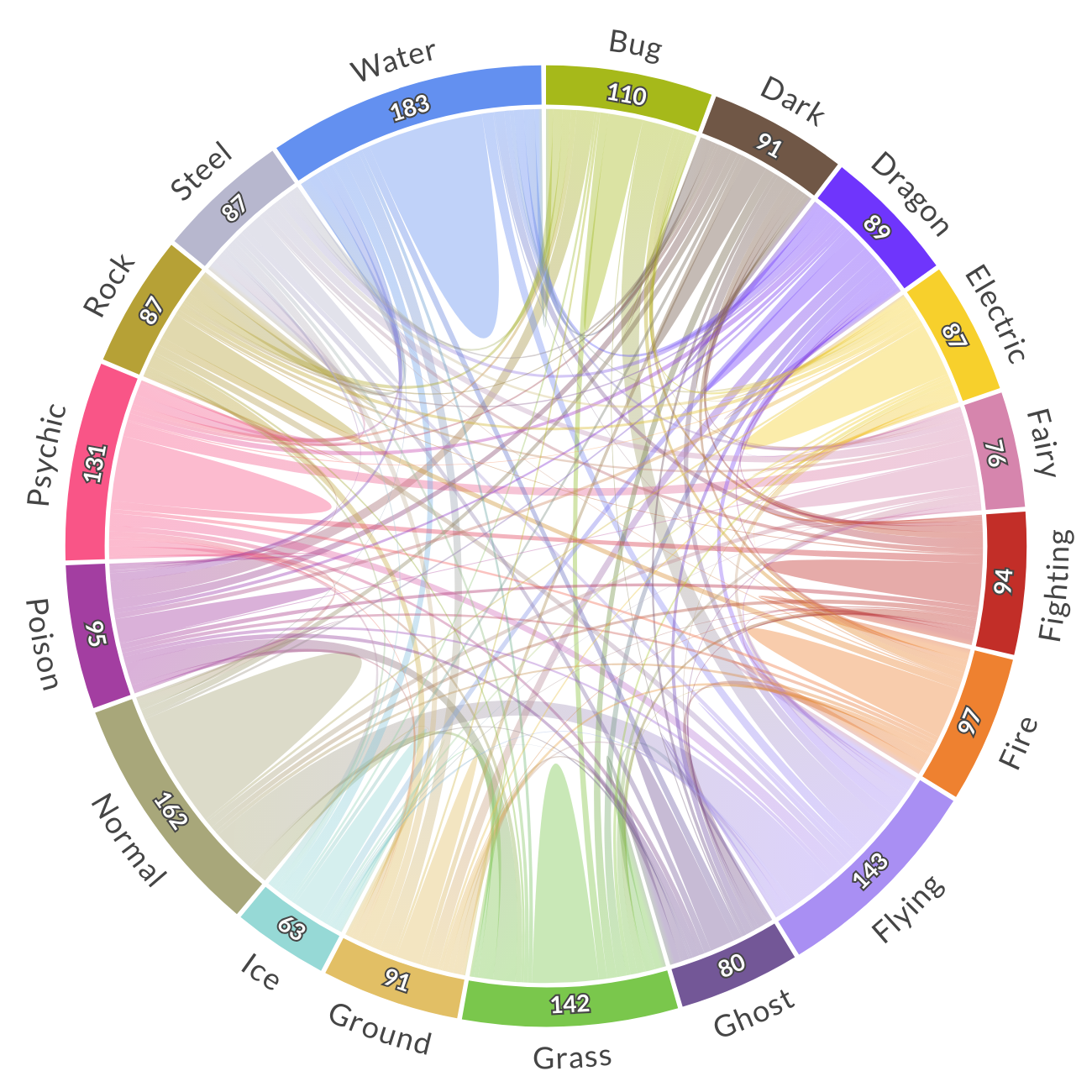
Pokémon Types (Gen 1-9)
Updated 2024-Feb-10 22:25 by the API
-
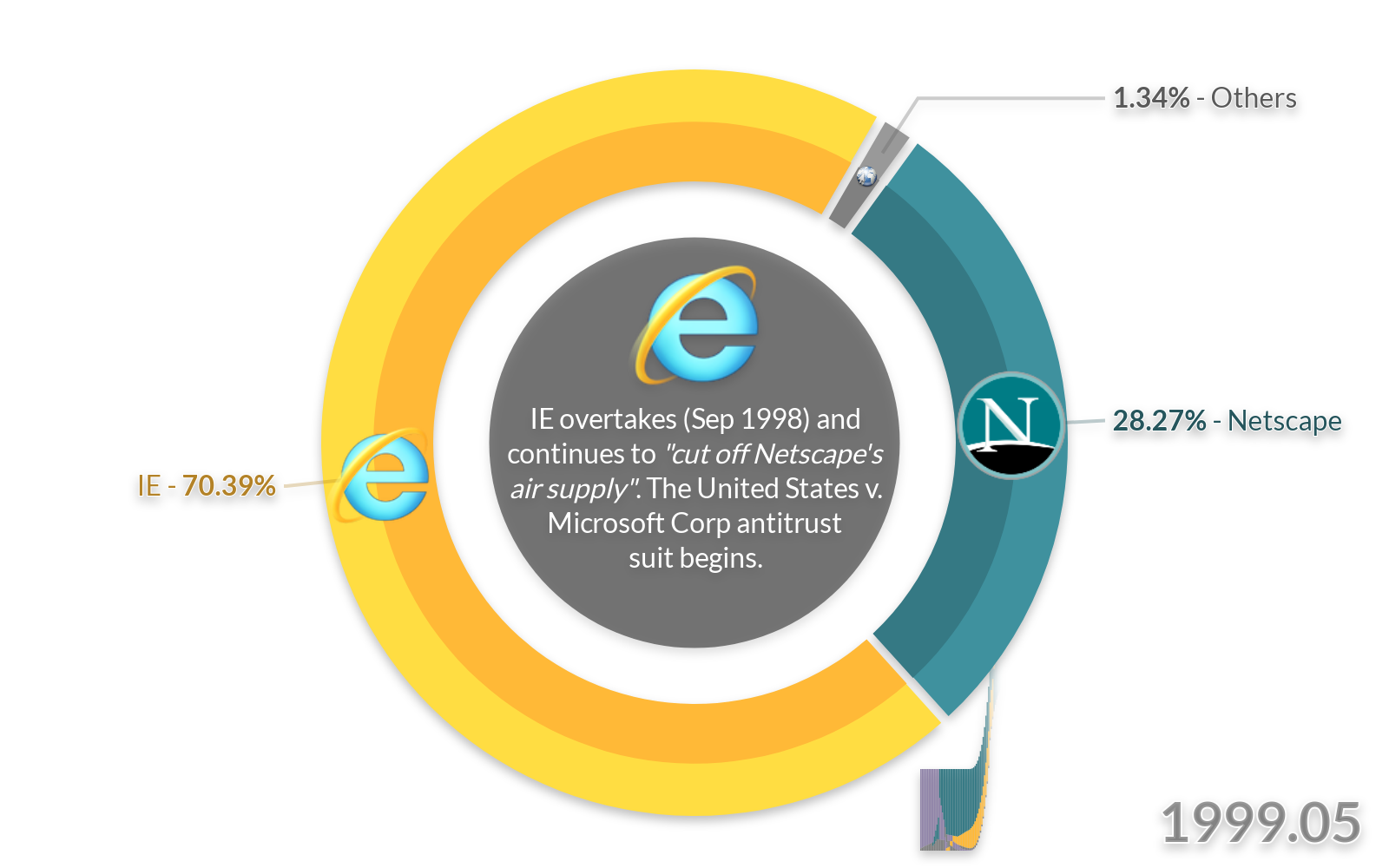
Desktop Browsers Market Share
Updated 2023-Nov-1 21:32 by the API
-
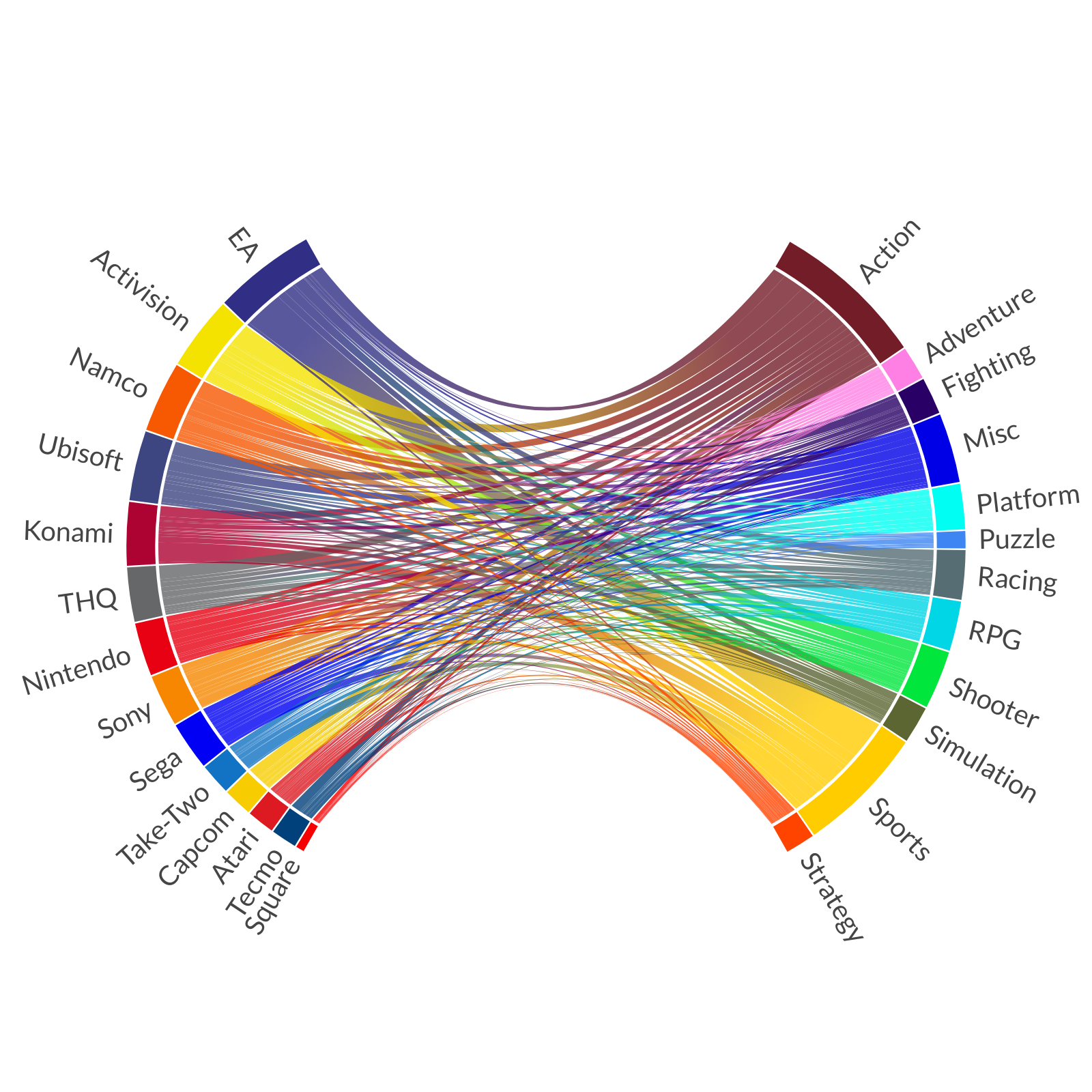
Video Game Publishers and Genres
Updated 2023-Oct-12 20:58 by the API